接下來請打開Day-27寫的colab筆記本,並以它為基礎開始修改。
prompt
prompt = f"""
根據以下文字產生2到6個顏色
輸出格式:python列表,列表的值為16進制的顏色編碼
===
google
===
["#4285F4", "#34A853", "FBBC05", "#EA4335"]
===
facebook
===
["#4267B2", "#3B5998"]
===
{text}
===
"""
max_tokens = 100
return res["choices"][0]["text"]
因為前面拿到的回覆是一段文字,必須轉成python list才能套用進後續的程式碼。
colors = json.loads(res["choices"][0]["text"])其中colors是一個list變數def color(text):
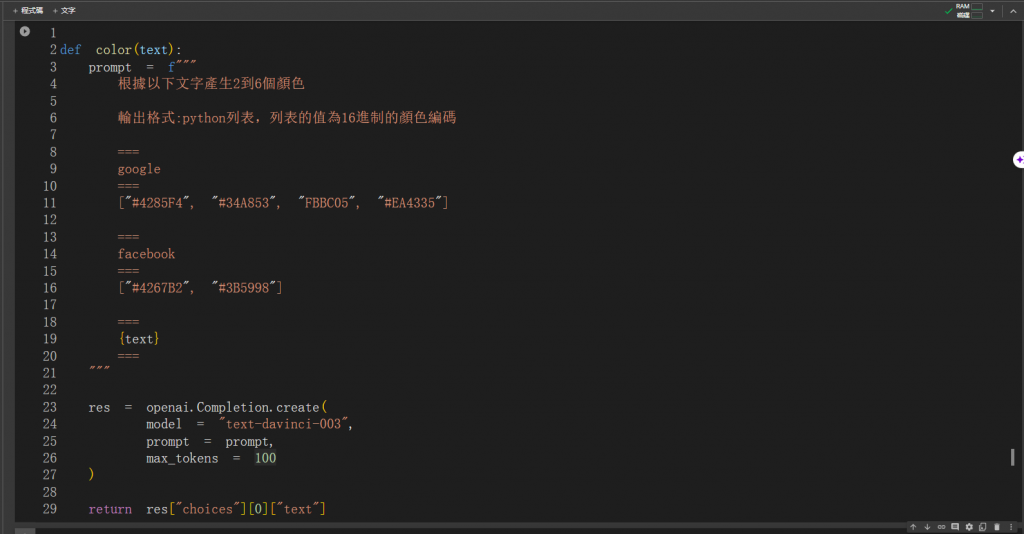
prompt = f"""
根據以下文字產生2到6個顏色
輸出格式:python列表,列表的值為16進制的顏色編碼
===
google
===
["#4285F4", "#34A853", "FBBC05", "#EA4335"]
===
facebook
===
["#4267B2", "#3B5998"]
===
{text}
===
"""
res = openai.Completion.create(
model = "text-davinci-003",
prompt = prompt,
max_tokens = 100
)
colors = json.loads(res["choices"][0]["text"])
return colors
明天就是最後一天了!我會做最後的gradio連接,然後打個感想之類的,就醬掰掰。
